Refresh Main Form When New Child Row is Added in Subgrid via Quick Create Form in Model-Driven App
This post will explain how you can refresh all the data of the main form when
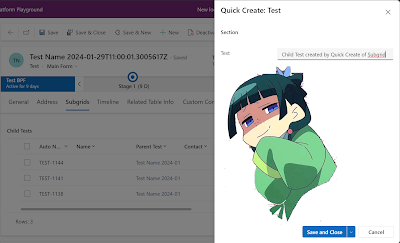
the user adds a new row to the child table by clicking on the
+ Add New button from the subgrid and adding one from the
Quick Create Form of the child table.
When the user adds a new row to the child table from the subgrid and
Save and Close the Quick Create Form, the subgrid (from
which the Quick Create Form was triggered) is refreshed. Similarly when
the user deletes or deactivate the row, the subgrid is refreshed. But
sometimes, there is a synchronous background process for the child table which
rolls up/calculate and update the data of the parent row (e.g. total amount,
no. of confirmed attendees, etc.). In that case, the updated data on the main
form is not reflected immediately because only the subgrid is refreshed.
To refresh the main form when there is any row change to the subgrid, this
solution is to add a function to be called when the subgrid control is
loaded/refreshed. That function can count the number of rows and refresh the
main form accordingly by comparing the row count against the previous count.
First of all, set the global variable for the initial loading of the subgrid.
var gridRowCount = -1;
OnLoad function of the form, add event handler to the subgrid control,
use addOnLoad() method and the function will be called the initial loading of the
subgrid and every time the subgrid is refreshed.
formContext.getControl("Subgrid_Child_Tests").addOnLoad(subgridOnLoad);
In the function,
getTotalRecordCount()
of the subgrid control to keep it in the global variable for the initial load
(when the global variable is -1) and compare it against the row count in
subsequent refreshes. When the row count is different from the previous
value, data.refresh() to refresh the data in main form .
this.subgridOnLoad = function (executionContext)
{
let formContext = executionContext.getFormContext();
let subgridTotalRecordCount = formContext.getControl("Subgrid_Child_Tests").getGrid().getTotalRecordCount();
if (gridRowCount === -1)
{
gridRowCount = subgridTotalRecordCount;
}
else if (gridRowCount !== subgridTotalRecordCount)
{
gridRowCount = subgridTotalRecordCount;
formContext.data.refresh();
}
}
The solution can be used not only refresh the data in the main form, the
triggered function can perform any other operations (such as refreshing
another subgrid, open up another quick create/custom page on the side panel,
etc.)
var gridRowCount = -1;
this.formOnLoad = function (executionContext)
{
let formContext = executionContext.getFormContext();
formContext.getControl("Subgrid_Child_Tests").addOnLoad(subgridOnLoad);
}
this.subgridOnLoad = function (executionContext)
{
let formContext = executionContext.getFormContext();
let subgridTotalRecordCount = formContext.getControl("Subgrid_Child_Tests").getGrid().getTotalRecordCount();
if (gridRowCount === -1)
{
gridRowCount = subgridTotalRecordCount;
}
else if (gridRowCount !== subgridTotalRecordCount)
{
gridRowCount = subgridTotalRecordCount;
formContext.data.refresh();
}
}
Note: The idea of this solution started from
this forum thread.


Hi Linn< could you please share the whole JS code of what it would look like, as I am unsure on these parts on where to put them, as well as how they look in the JS file as well.
ReplyDeleteFirst of all, set the global variable for the initial loading of the subgrid.
var gridRowCount = -1;
OnLoad function of the form, add event handler to the subgrid control, use addOnLoad() method and the function will be called the initial loading of the subgrid and every time the subgrid is refreshed.
formContext.getControl("Subgrid_Child_Tests").addOnLoad(subgridOnLoad);
I have added the whole script in the last section of the post.
DeleteHi Ko Linn Zaw Win,
ReplyDeleteIt seems that with the new Wave2 2024 release, in New Look the subgrids are not refreshing themselves also. Have to do a manual refresh on the subgrid options to see the new items being added. Have you faced this, and do you have any suggestions?
I've never experienced that issue though. How the child items are being added? I have been using the New Look for quite a while and the subgrid auto-refreshes when the child items are being added to the subgrid with main form or quick create form (of the child item)
Delete