JavaScript Bookmark to Enter Debug Mode of CRM Form (Show Logical Names of the Attributes) in CRM 2011/2013
Sonoma Partners posted 3 parts of JavaScript Bookmark Series and from all of them, the script from the Part 3 has been the most useful bookmark for my development. The bookmark basically run JavaScript which replace the label of the attributes with the logical name of those attributes. The script is really useful but the problem is I need to manually re-type the logical names which prone to error and sometimes when the logical name is too long to fit, the later part of the name are truncated with the input boxes and sometimes, the new label is not even showing on mouseover.
So, I updated the script to show the logical names with a new text box under each label (which also preserves the original label for the comparison). I also added some new features like showing logical name of the entity and record GUID as well as showing all hidden tabs and sections, enabling all disabled attributes. (which is kind of going into debug mode of the CRM form) :D
In order to use the JavaScript Bookmark mentioned above,
(for IE) extract and copy the .url file inside the zip file (download from here) into “C:\Users\<<UserName>>\Favorites” (Windows 7)
Or (for all browser) create a bookmark with the following script in the URL of the shortcut
For IE, you can press Press Ctrl + I to open the Favourite menu for pop up records so that you won't run on record pop up windows of CRM 2011 but for other browsers, I have no idea about such shortcut to show the bookmarks in the record pop window.
For CRM 2013, it's working fine for all browsers since there's no record pop up window.
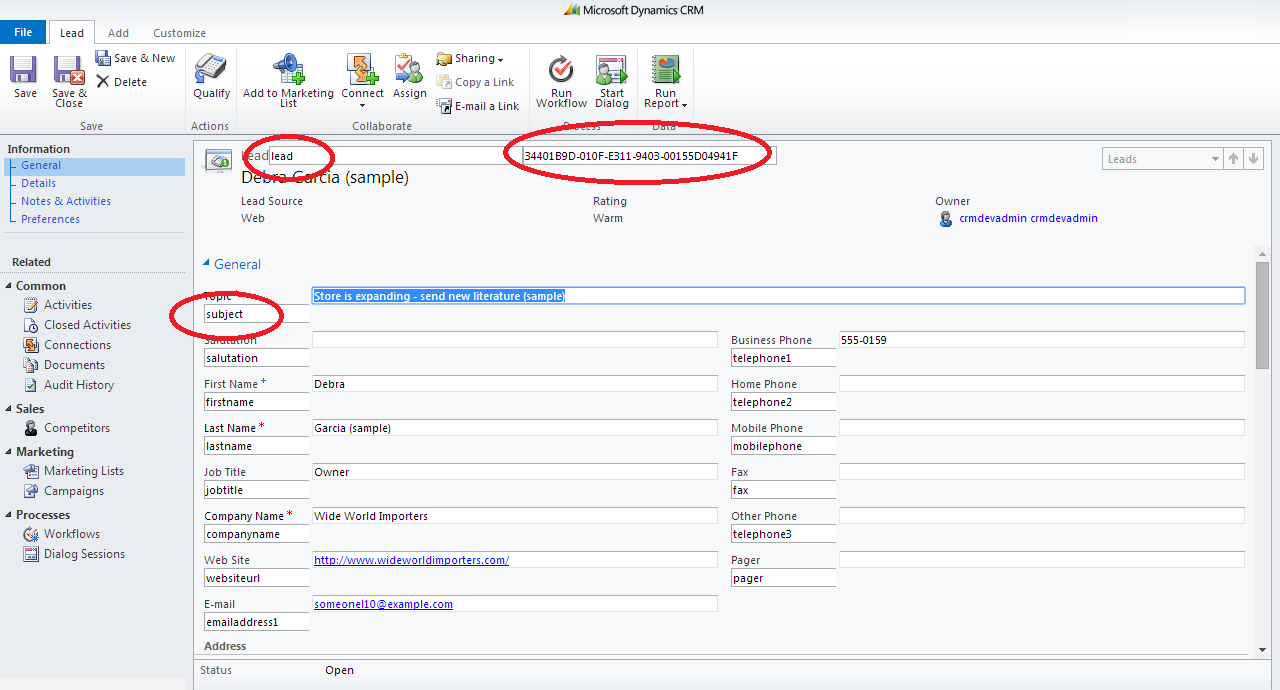
After the form is fully loaded, click on the bookmark and here's the screenshot of the end result. It also enable the hidden sections/tabs/attributes and enable the disabled attributes so that you can modify some hidden flags or readonly status attributes that is usually set from back-end.
CRM 2011
CRM 2013
So, I updated the script to show the logical names with a new text box under each label (which also preserves the original label for the comparison). I also added some new features like showing logical name of the entity and record GUID as well as showing all hidden tabs and sections, enabling all disabled attributes. (which is kind of going into debug mode of the CRM form) :D
In order to use the JavaScript Bookmark mentioned above,
(for IE) extract and copy the .url file inside the zip file (download from here) into “C:\Users\<<UserName>>\Favorites” (Windows 7)
Or (for all browser) create a bookmark with the following script in the URL of the shortcut
javascript:(function(){javascript:var x = 0; while (frames[x].Xrm.Page.data == null) {x++;} frames[x].Xrm.Page.ui.tabs.forEach(function(b){b.setVisible(true);b.sections.forEach(function(c){c.setVisible(true);})}); frames[x].Xrm.Page.ui.controls.forEach(function(a){a.setVisible(true); if (a.setDisabled != null) {a.setDisabled(false);} var span = document.createElement('span'); span.innerHTML = '<input type="text" value="' + a.getName() + '">'; if (frames[x].document.getElementById(a.getName() + '_c') != null) {frames[x].document.getElementById(a.getName() + '_c').appendChild(span);}}); var span = document.createElement('span'); span.innerHTML = '<input type="text" style="width:250px;" value="' + frames[x].Xrm.Page.data.entity.getEntityName() + '">'; frames[x].document.getElementById("form_title_div").getElementsByTagName("div")[0].appendChild(span); var span = document.createElement('span'); var recordId = '{00000000-0000-0000-0000-000000000000}'; if (frames[x].Xrm.Page.data.entity.getId() != null) recordId = frames[x].Xrm.Page.data.entity.getId().toString(); span.innerHTML = '<input type="text" style="width:250px;" value="' + recordId.replace("{", "").replace("}", "") + '">'; frames[x].document.getElementById("form_title_div").getElementsByTagName("div")[0].appendChild(span);})();
For IE, you can press Press Ctrl + I to open the Favourite menu for pop up records so that you won't run on record pop up windows of CRM 2011 but for other browsers, I have no idea about such shortcut to show the bookmarks in the record pop window.
For CRM 2013, it's working fine for all browsers since there's no record pop up window.
After the form is fully loaded, click on the bookmark and here's the screenshot of the end result. It also enable the hidden sections/tabs/attributes and enable the disabled attributes so that you can modify some hidden flags or readonly status attributes that is usually set from back-end.
CRM 2011
CRM 2013
I just tested the script on IE9 and latest version of Chrome and Firefox on CRM 2011 and CRM 2013. So, please leave a comment below if you have any issue with the bookmark for any other browser on any UR version of CRM 2011/2013.



Comments
Post a Comment