View Designer
This XrmToolBox tool allows you to update the column layout or FetchXML
query of the system or personal view (developed by
Jonas Rapp and
Innofactor AB).
Out-of-the-box view designer is simple and easy to use but sometimes,
there are specific scenarios that we cannot achieve with the view designer
(complex queries, hiding a column without removing from a query, adding two-level up related column with an alias, etc.).
In those scenarios, you can use this tool to update the FetchXML or
LayoutXML of the view to make the changes which are not available in the
OOB view designer.
- Tool Information
- Documentation
- Blog Mention 1, Blog Mention 2, Blog Mention 3, Blog Mention 4
- Functionalities
- Update the column layout and query of the view
- Choose the view to be modified (Fig. 1, Pt. 1)
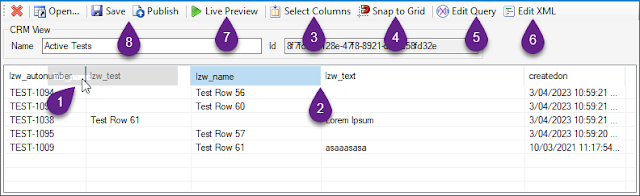
- Update the order of columns by dragging the column and dropping between two columns (Fig. 2, Pt. 1)
- Update the width of columns by dragging the right side of the header (Fig. 2, Pt. 2)
- Auto-adjust the width of columns to the closest predefined width values of the classic view designer (25px, 50px, 75px, 100px, 125px, 150px, 200px, 300px) (Fig. 2, Pt. 4)
- Select which columns from the query (FetchXML) should be displayed on the view (Fig. 2, Pt. 3) (Fig. 3)
- Update the LayoutXML of the view to change the width, order and properties (e.g. ishidden) of columns (Fig. 2, Pt. 6) (Fig. 4)
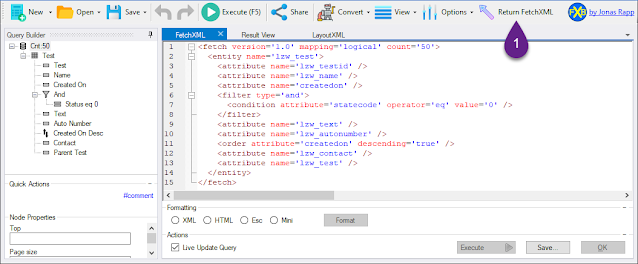
- Update the FetchXML of the view to change the query of the view (e.g. add/remove columns, filters, link-entities, etc.) (Fig. 2, Pt. 5) (Fig. 5, Pt. 1)
- Save and Publish the updated view (Fig. 2, Pt. 8)
- Additionally, the tool can
- Show the preview of the view with the actual data (Fig. 2, Pt. 7)
- Similar Tools
- FetchXML Builder
Fig. 1 - Select View
Fig. 2 - View Designer
Fig. 3 - Select Columns
Fig. 4 - LayoutXML
Fig. 5 - FetchXML
This is part of the #TooLDR series where I test and review the tools for Power Platform. You can check out the information for the other tools on this page.






Comments
Post a Comment